
Як працює?



Інтеграція
При такому способі немає необхідності в додаткових інтеграції. Кнопка Apple Pay буде відображена на сторінці WayForPay. Якщо Ви вже зареєстровані в WayForPay метод оплати буде увімкнено автоматично. Керувати методами оплати можна в Особистому кабінеті, в меню "Платіжні методи".
При такій інтеграції необхідно буде пройти ряд процедур і перевірок для підключення. Необхідно подати заявку, а також сайт або додаток повинні відповідати ряду вимог. Ваш сайт повинен працювати за схемою HTTPS і підтримувати протокол TLS 1.2.
Пряме підключення через Apple Pay API
Необхідні кроки для використання Apple Pay:
У консолі Apple Developer Account, перейдіть у розділ «Certificates, IDs & Profiles», далі «Merchant IDs» та пройдіть реєстрацію нового Merchant ID: в полі Description вказується опис; у полі Identifier слід вказати домен вашого сайту в зворотному порядку з додаванням «merchant» на початку (наприклад, сайт shop.ua, то Identifier буде виглядати так - merchant.ua.shop).
На адресу [email protected] напишіть лист, вказавши зареєстрований в Apple Developer Account ваш Merchant ID.
Служба підтримки сформує сертифікат і відправить Вам зворотнім листом. Далі в консолі Apple Developer створіть сертифікат Apple Pay Payment Processing Certificate і передайте в нашу службу підтримки.
У консолі Apple Developer Account додайте домени для кожного сайту, де буде здійснюватися прийом оплати через Apple Pay. Сайти повинні працювати за схемою HTTPS і підтримувати протокол TLS 1.2.
Підтвердіть володіння доменами.
Пряма інтеграція Apple Pay на сайті
if (window.ApplePaySession) {
var promise = ApplePaySession.canMakePaymentsWithActiveCard({YOUR_MERCHANT_ID});
promise.then(function(canMakePayments) {
if (canMakePayments) {
//картку додано, можно розпочати сесію }
});
} else {
//неможливо оплатити}
document.getElementById("apple-pay-button").onclick = function(event) {
var paymentRequest = {
currencyCode: 'UAH',
countryCode: 'UA',
total: {
label: {PRODUCT_NAME},
amount: {PAYMENT_AMOUNT}
},
merchantCapabilities: ['supports3DS'],
supportedNetworks: ['masterCard', 'visa']
};
}
var session = new ApplePaySession(3, paymentRequest);
session.onvalidatemerchant = function(event) {
var promise = validateMerchant(event.validationURL);
promise.then(function(merchantSession) {
session.completeMerchantValidation(merchantSession);
});
}
function validateMerchant(validationURL) {
return new Promise(function(resolve, reject) {
var applePayPayload = {
'merchantId': {YOUR_MERCHANT_ID},
'validationURL': {YOUR_VALIDATION_URL},
'body': {
'merchantIdentifier': {YOUR_MERCHANT_ID},
'domainName': {YOUR_DOMAIN_NAME},
'displayName': {PRODUCT_NAME}
}
};
var xhr = new XMLHttpRequest();
xhr.onload = function() {
var data = JSON.parse(this.responseText);
resolve(data);
};
xhr.onerror = reject;
xhr.open('POST', merchantValidationEndpoint, true);
xhr.setRequestHeader('Content-Type', 'application/json;charset=utf-8');
xhr.send(JSON.stringify(applePayPayload));
});
}
4. Запускаємо сесію і обробляємо оплату
session.onpaymentauthorized = function(event) {
//після отримання токену передаємо його wayforpay
session.completePayment(ApplePaySession.STATUS_SUCCESS);
}
session.begin();
Приклад js коду:
//в прикладі використовується бібліотека jquery//додаткові скрипти прописувати не потрібно, всі об'єкти для платежів Apple Pay вже є в браузері Safari
if (window.ApplePaySession) { //перевірка пристрою var merchantIdentifier = 'Ваш Apple Merchant ID';
var promise = ApplePaySession.canMakePaymentsWithActiveCard(merchantIdentifier);
promise.then(function (canMakePayments) {
if (canMakePayments) {
$('#apple-pay').show(); //кнопка Apple Pay }
});
}
$('#apple-pay').click(function () { //обробник кнопки var request = {
// requiredShippingContactFields: ['email'], //Розкоментуйте, якщо вам потрібен e-mail. Також можна запросити postalAddress, phone, name. countryCode: 'UA',
currencyCode: 'UAH',
supportedNetworks: ['visa', 'masterCard'],
merchantCapabilities: ['supports3DS'],
//Призначення платежу вказуйте тільки латиницею! total: { label: 'Test', amount: '1.00' },
}
var session = new ApplePaySession(1, request);
// обробник події для створення merchant session. session.onvalidatemerchant = function (event) {
var data = {
validationUrl: event.validationURL
};
// надішліть запит на ваш сервер // для запуску сесії $.post("/ApplePay/StartSession", data).then(function (result) {
session.completeMerchantValidation(result.Model);
});
};
// обробник події авторизації платежу session.onpaymentauthorized = function (event) {
//var email = event.payment.shippingContact.emailAddress; //якщо була запитана адреса e-mail //var phone = event.payment.shippingContact.phoneNumber; //якщо був запитаний телефон //всі варіанти дивіться на сайте https://developer.apple.com/reference/applepayjs/paymentcontact
var data = {
cryptogram: JSON.stringify(event.payment.token)
};
//надішліть запит на ваш сервер, а далі виконайте запит Charge api wayforpay.com //для проведення оплати $.post("/ApplePay/Pay", data).then(function (result) {
var status;
if (result.Success) {
status = ApplePaySession.STATUS_SUCCESS;
} else {
status = ApplePaySession.STATUS_FAILURE;
}
session.completePayment(status);
});
};
// Початок сесії Apple Pay session.begin();
});
Приклад набору даних, які відправляються методом Charge wayforpay api
{
"apiVersion":1,
"transactionType":"CHARGE",
"merchantAccount":"test_merch_n1",
"merchantDomainName":"www.ggg.com",
"orderReference":"A550500763641",
"orderDate":1550500763,
"amount":1,
"currency":"UAH",
"productName":[
"dung W100F",
"Sdung d 7.0 Black"
],
"productPrice":[
21.1,
30.99
],
"productCount":[
1,
2
],
"clientFirstName":"Kgwed",
"clientLastName":"Antnd",
"clientCountry":"UKR",
"clientEmail":"[email protected]",
"clientPhone":"380612527744",
"clientIpAddress":"127.0.0.1",
"merchantSignature":"cdd678b727be03c6810f98a551a3faa0",
"merchantTransactionType":"SALE",
"merchantTransactionSecureType":"NON3DS",
"applePayString":"{"version":"EC_v1","data":"tB2ubO0fbh39SWRNB9HUEo1XjbSz65PjJl1z6VunEcIES1aLamgmdhkWRqFLcucGH5cO21magwmOXqCjip1xX83LM9okiyRXe2Rssmrb5by5OkHZeafSioqaq0n7IjDqPTu0gwtwAzpqe+0gfSnDa+M0hVWcbxe7FgXhQxLQCa7vGVbzI+d9R4Y3PdPPVIWNW9i09McNZ4Sc5xqGbHEgJ28z0K/3s2yR0O82mlxBe5SSvfTcf7rlSNBdmDq8xMYSapjv3U5YmBBAErxdaAU7bWmvEGkjONCiBJUHQzwqEhQDAnivKRTI/LiSfMs3Vv53+Vk6FHGc6DxiAClmAXBxu+Z2W+iTlzI8LYzZb4PNc6F691Ca7kfF7YIsRY+qb/rgKwsaFfHqi26cUoEV","signature":"MIAGCSqGSIb3DQEHAqCAMIACAQExDzANBglghkgBZQMEAgEFADCABgkqhkiG9w0BBwEAAKCAMIID4jCCA4igAwIBAgIIJEPyqAad9XcwCgYIKoZIzj0EAwIwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwd92NkBh0EAgUAMAoGCCqGSM49BAMCA0gAMEUCIHKKnw+Soyq5mXQr1V62c0BXKpaHodYu9TWXEPUWPpbpAiEAkTecfW6+W5l0r0ADfzTCPq2YtbS39w01XIayqBNy8bEwggLuMIICdaADAgECAghJbS+/OpjalzAKBggqhkjOPQQDAjBnMRswGQYDVQQDDBJBcHBsZSBSb290IENBIC0gRzMxJjAkBgNVBAsMHUFwcGxlIENlcnRpZmljYXRpb24gQXV0aG9yaXR5MRMwEQYDVQQKDApBcHBsZSBJbmMuMQswCQYDVQQGEwJVUzAeFw0xNDA1MDYyMzQ2MzBaFw0yOTA1MDYyMzQ2MzBaMHoxLjAsBgNVBAMMJUFwcGxlIEFwcGxpY2F0aW9uIEludGVncmF0aW9uIENBIC0gRzMxJjAkBgNVBAsMHUFwcGxlIENlcnRpZmljYXRpb24gQXV0aG9yaXR5MRMwEQYDVQQKDApBcHBsZSBJbmMuMQswCQYDVQQGEwJVUzBZMBMGByqGSM49AgEGCCqGSM49AwEHA0IABPAXEYQZ12SF1RpeJYEHduiAou/ee65N4I38S5PhM1bVZls1riLQl3YNIk57ugj9dhfOiMt2u2ZwvsjoKYT/VEWjgfcwgfQwRgYIKwYBBQUHAQEEOjA4MDYGCCsGAQUFBzABhipodHRwOi8vb2NzcC5hcHBsZS5jb20vb2NzcDA0LWFwcGxlcm9vdGNhZzMwHQYDVR0OBBYEFCPyScRPk+TvJ+bE9ihsP6K7/S5LMA8GA1UdEwEB/wQFMAMBAf8wHwYDVR0jBBgwFoAUu7DeoVgziJqkipnevr3rr9rLJKswNwYDVR0fBDAwLjAsoCqgKIYmaHR0cDovL2NybC5hcHBsZS5jb20vYXBwbGVyb290Y2FnMy5jcmwwDgYDVR0PAQH/BAQDAgEGMBAGCiqGSIb3Y2QGAg4EAgUAMAoGCCqGSM49BAMCA2cAMGQCMDrPcoNRFpmxhvs1w1bKYr/0F+3ZD3VNoo6+8ZyBXkK3ifiY95tZn5jVQQ2PnenC/gIwMi3VRCGwowV3bF3zODuQZ/0XfCwhbZZPxnJpghJvVPh6fRuZy5sJiSFhBpkPCZIdAAAxggGMMIIBiAIBATCBhjB6MS4wLAYDVQQDDCVBcHBsZSBBcHBsaWNhdGlvbiBJbnRlZ3JhdGlvbiBDQSAtIEczMSYwJAYDVQQLDB1BcHBsZSBDZXJ0aWZpY2F0aW9uIEF1dGhvcml0eTETMBEGA1UECgwKQXBwbGUgSW5jLjELMAkGA1UEBhMCVVMCCCRD8qgGnfV3MA0GCWCGSAFlAwQCAQUAoIGVMBgGCSqGSIb3DQEJAzELBgkqhkiG9w0BBwEwHAYJKoZIhvcNAQkFMQ8XDTE5MDIxNTEwMzMyNVowKgYJKoZIhvcNAQk0MR0wGzANBglghkgBZQMEAgEFAKEKBggqhkjOPQQDAjAvBgkqhkiG9w0BCQQxIgQgDARTlPaUQwgOAWGrBpdkYCh+Yt9PR+QNrJML+rsAliowCgYIKoZIzj0EAwIERzBFAiEA9pKsQLRkwftlXnmLkTCrmFMyvi+biVCtCpizmzWoMwECIFi3+v7qhI/o/RKUbhYR6JoBUm1GswjzXhIXZiGcMq58AAAAAAAA","header":{"ephemeralPublicKey":"MFkwDQgAE88rVlkeu4xpPqMWDw59BRYO+zqqlCjcfLO3mE0/S9xhKZJfmIEcJlxtDJ1hwQ+U2L+HF7OJXL+WMsGHA==","publicKeyHash":"eUhXLM2/Z05nnAcntk0tjzFBzHgqJarnBDnovx5WMkc=","transactionId":"9845723470cc9722355763fd5b5689847842f09591855764d29322de4a319bf9"}}",
"socialUri":"socialUri",
"holdTimeout":1000000
}
Пряма інтеграція Apple Pay у мобільний додаток
Для інтеграції методу в додаток використовуйте SDK PassKit від Apple для отримання PaymentToken і метод оплати Charge в API WayForPay для проведення платежу.
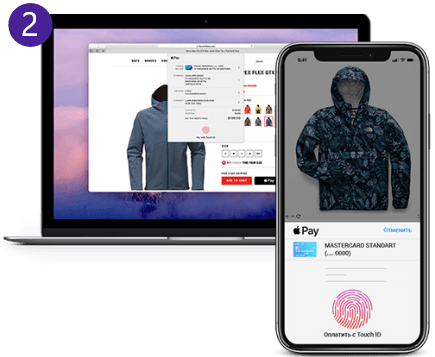
Процес оплати: